STILL - Reference Manual
Contents
User interface
Effects
- Adjust
- Enhance
- Blurs
- Photo effects
- Artistic effects
- Edge effects
- Distortion effects
- Light and shadows
- Masks
- Borders
Area effects
Graphic objects
Editing images
Applying effects
Making collages
Presets
Importing
Exporting
Installation
More help
Graphic Objects
Graphic objects can be used to make collages and they can be applied to a batch of images.
Their can be moved and resized inside the Viewer and their properties can be adjusted inside the Controls tab of the "Parameters Panel".

STILL offers a number of graphic objects (image, vector files, text and shapes)
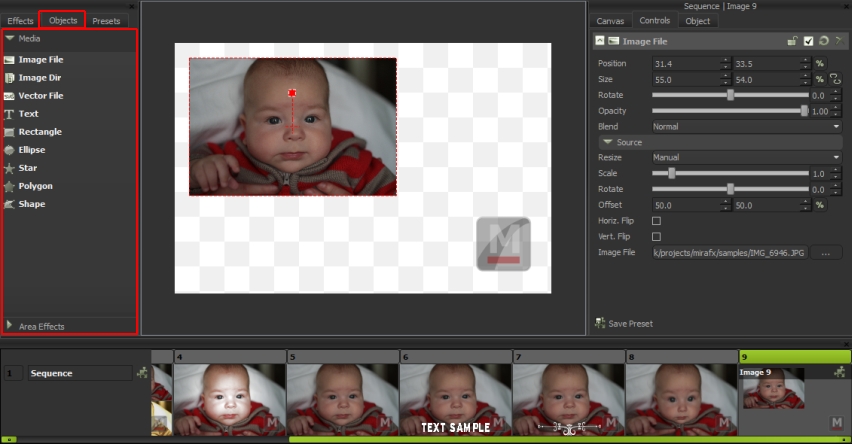
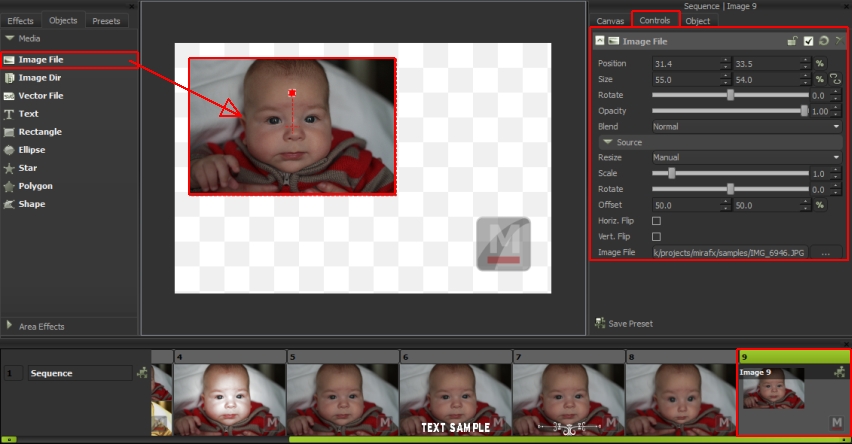
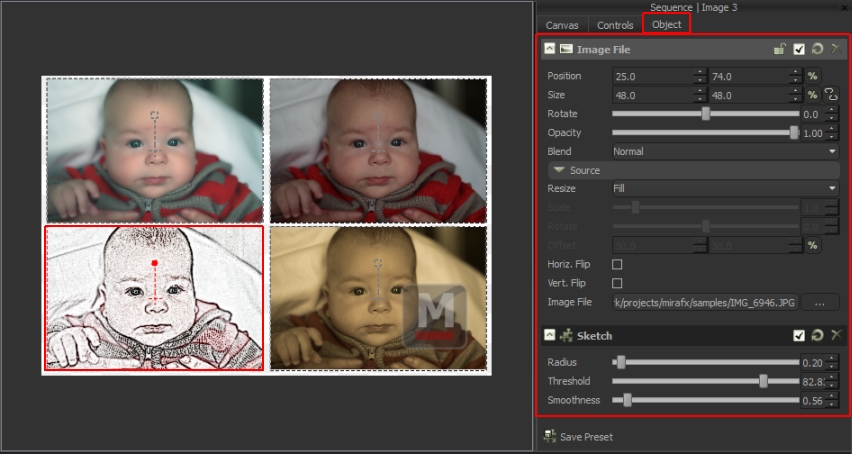
Image File Object
Paints an image from a file on to the current canvas. An image can be moved and resized inside the Viewer or using the parameter editor in the Controls section.

Object transformations
Position: The position of the object in pixels, relative to the canvas and the center of the object.
Size: The object's dimensions in pixels or percentage of the canvas dimensions.
Rotate: Rotate the object around its center.
Opacity: Opacity of the object from 0 to 100%.
Blend: Blending mode.
Image transformations
Resize: Automatically scales the image up or down in order to fit inside the object's bounding box. Resizing methods:
Manual: Use the Scale parameter to specify a custom scale.
Fit: The image is automatically scaled to fit both the object's dimensions. The aspect ratio is preserved.
Stretch: The image is automatically stretched to fit both the object's dimensions. The aspect ratio is not preserved.
Fill: The image is automatically scaled and cropped to fill the object's rectangle. The aspect ratio is preserved.
Scale: Scales the image up or down (from 0 to 10 times). Scaling refers to the image and not the object's bounding box. If you want to change the dimension of the objects use the Size parameter or resize feature in the Viewer. This parameter is only active when Manual resizing is selected.
Rotate: Rotate the source image around its center.
Offset: The position of the image inside the object's bounding box.
Vert. Flip: Flip the image vertically.
Horiz. Flip: Flip the image horizontally.
Image File: The file path to the input image.

The source image file can be changed any time during editing while preserving the other parameters.
STILL does not embed images files into the project file, it only keeps file paths from which the images and vectors are loaded as needed. Make sure you don't move or delete your source image files from the directory where they were located when inserted.
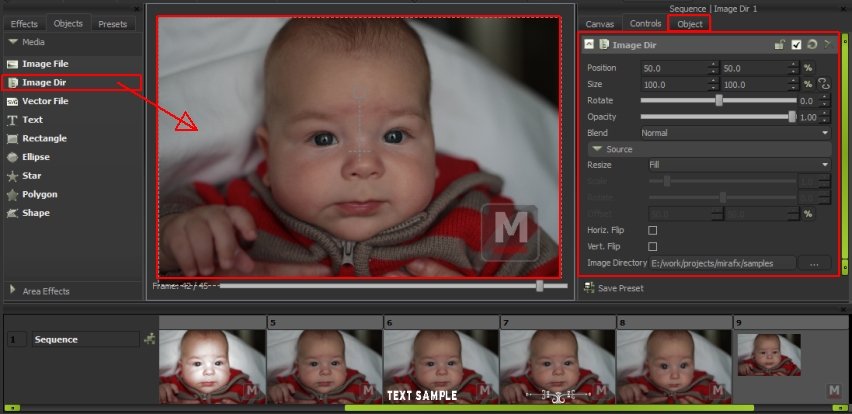
Image Directory Object
Paints images from a directory on the current canvas. When exporting the image sequence, STILL will process all the images in the directory generating as many output files as found in the input directory. Move the "Frame" slider in the Viewer panel to see how an individual image in the directory will be rendered.
All the images in the directory are scaled to the object's dimensions. Their original sizes are not preserved. Use the Resize parameter to control how images should be resized (Manual, Fit, Stretch, Fill).

Image directory object transformations
Position: The position of the object in pixels, relative to the canvas and the center of the object.
Size: The object's dimensions in pixels or percentage of the canvas dimensions.
Rotate: Rotate the object around its center.
Opacity: Opacity of the object from 0 to 100%.
Blend: Blending mode.
Source image transformations
Resize: Automatically scales the image up or down in order to fit inside the object's bounding box. Resizing methods:
Manual: use the Scale parameter to specify a custom scale.
Fit: the image is automatically scaled to fit both the object's dimensions. The aspect ratio is preserved.
Stretch: the image is automatically stretched to fit both the object's dimensions. The aspect ratio is not preserved.
Fill: the image is automatically scaled and cropped to fill the object's rectangle. The aspect ratio is preserved.
Scale: Scales the image up or down (from 0 to 10 times). Scaling refers to the image and not the object's bounding box. If you want to change the dimension of the objects use the Size parameter or resize feature in the Viewer. This parameter is only active when Manual resizing is selected.
Rotate: Rotate the source image around its center.
Offset: The position of the image inside the object's bounding box.
Vert. Flip: Flip the image vertically.
Horiz. Flip: Flip the image horizontally.
Image Directory: The file path to the directory containing image files.
The source image directory can be changed any time during editing while preserving other parameters.
STILL does not embed files into the project file, it only keeps file paths from which the images and vectors are loaded as needed. Make sure you don't move or delete your source image directories from their original location.
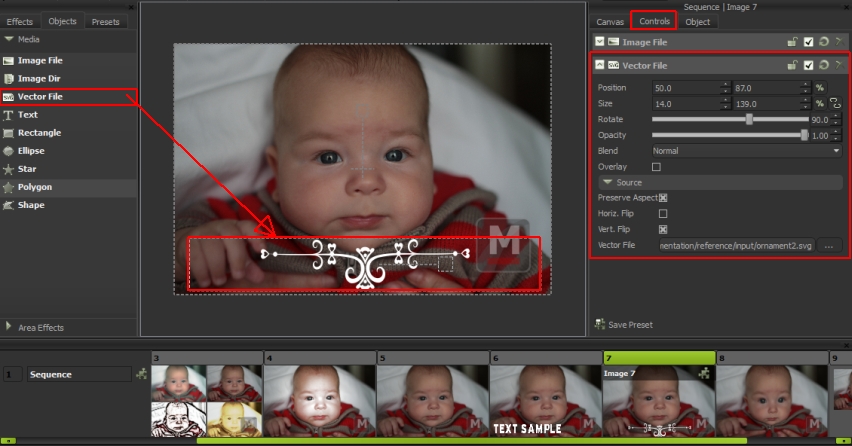
Vector File Object
Draws an svg file on the current canvas. As for any object, a vector file can be viewed and edited inside the Viewer or using the parameter editor in the Controls section.

Vector object transformations
Position: The position of the object in pixels, relative to the canvas and the center of the object.
Size: The object's dimensions in pixels or percentage of the canvas dimensions
Rotate: The angle of rotation around its center.
Opacity: Opacity of the object from 0 to 100%
Render as vector: Draw the vector file after all the other objects and effects.
Source vector transformations
Preserve aspect ratio: Preserve width to height ratio.
Horiz. Flip: Flip the vector image horizontally.
Vert. Flip: Flip the vector image vertically.
Vector File: The file path to the input svg file.
The source file can be changed any time during editing while preserving the other parameters. This comes in handy when working with templates.
STILL does not embed vector files into the project file, it only keeps file paths from which the vectors are loaded as needed. Make sure you don't move or delete your source vector files from the directory where they were located when inserted.
Refer to the note about overlaying objects and output quality.
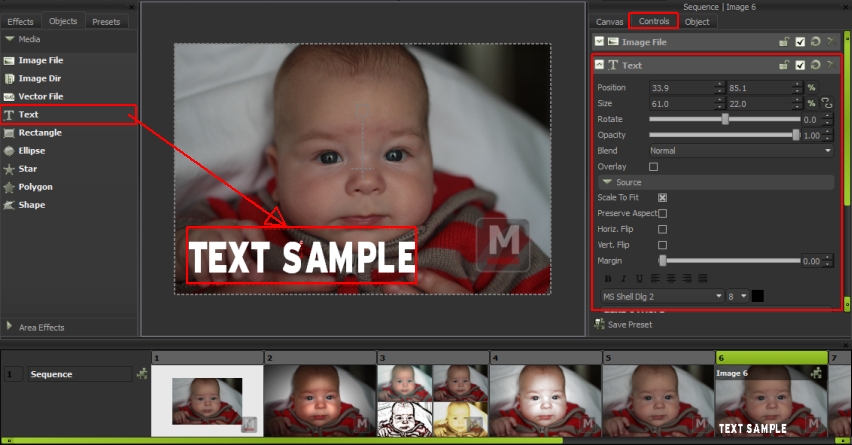
Text Object
Draws text on the current canvas image.

Text object transformations
Position: The position of the text object in pixels, relative to the canvas and the center of the object.
Size: The object's dimensions in pixels or percentage of the canvas dimensions.
Rotate: The angle of rotation around its center.
Opacity: Opacity of the object from 0 to 100%.
Render as vector: Draw the text after all the other objects and effects are drawn.
Text transformations
Scale to Fit: Automatically scales the text up or down in order to fit inside the object's bounding box.
Preserve aspect ratio: Preserve width to height font ratio.
Vert. Flip: Flip the text vertically.
Horiz. Flip: Flip the text horizontally.
Margin: Add spacing between text and the object's bounding box.
Text: Specifies the text to draw. The text can be formatted using the text editor toolbar buttons (bold, italic, underline, align left, align right, align center, align justified, font, size and color).
Background:
Transparent: No background.
Solid Color: Solid color background.
Gradient: Background with a linear or radial two color gradient.
Pattern: Background filled with predefined pattern (square dots, round dots, horizontal lines, vertical line, cross lines, diagonal left, diagonal right, diagonal cross) or with a custom shape pattern from file.
Texture: Fill text background with a texture loaded from an image file. The texture image can be painted as tiles or resized to fit/stretch to the text object's dimensions.
When Scale To Fit is checked the text will be scaled to fit exactely into the objects bounding box. Font size is ignored.
Vector text and vector objects are not affected by effects, they are rendered in the same format as the source after all the raster effects are applied. This is especially useful when exporting text and vector objects to PDF. When a PDF document is scaled or printed to different resolutions overlay objects will preserve their quality.
An object that is not overlaying will be merged into the background image.
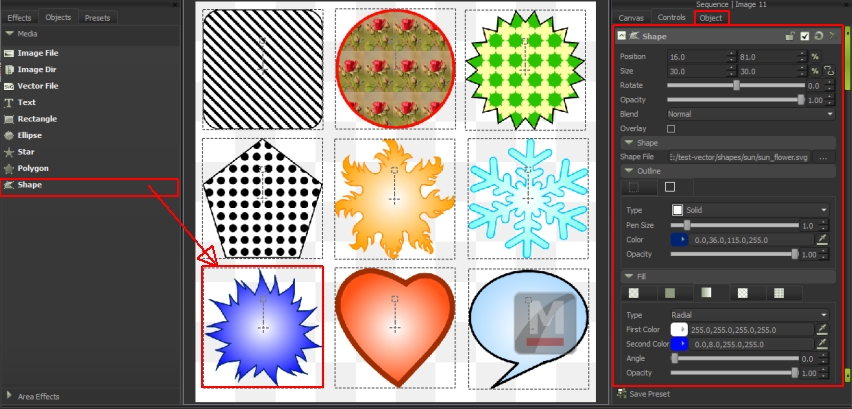
Shape Objects
Draws a shape on the current canvas. A shape is a closed vector path with an outline and a fill.
Available shapes: - Rectangle (with rounded corners) - Ellipse - Star - Polygon - Custom Shape (loaded from SVG file)

Shape object transformations
Position: The position of the shape in pixels, relative to the canvas and the center of the object.
Size: The shape's dimensions in pixels or percentage of the canvas dimensions.
Rotate: The angle of rotation around its center.
Opacity: Global opacity of the shape from 0 to 100%.
Blend: Shape's blending mode.
Render as vector: Draw the shape as vector.
Shape File: The file path to the input svg shape file.
Outline
Type: Solid (continuous line), dash, dot.
Pen Size: Thickness of the outline.
Color: Color of the shape's outline.
Opacity: Opacity of the shape's outline from 0 to 100%
Fill:
Transparent: No fill.
Solid Color: Fill with a color and an opacity.
Gradient: Fill shape with a linear or radial two color gradient.
Pattern: Fill with a predefined pattern (square dots, round dots, horizontal lines, vertical line, cross lines, diagonal left, diagonal right, diagonal cross) or with a custom shape pattern from file.
Texture: Fill shape with a texture loaded from an image file. The texture image can be painted as tiles or resized to fit/stretch to the shape's dimensions.
See the note about overlaying objects and output quality.
STILL comes with a number of ready to use shape files (located in the STILL/media/shapes directory).
STILL currently supports SVG Tiny 1.2 files.
